Design system Severstal
The Severstal design system is a project that emerged from my initiative. The company produces a large number of products in different areas, but all this time it did not have a system design in any form, which is why most of the products looked heterogeneous, and the development teams had to implement UI kits from scratch each time.
—
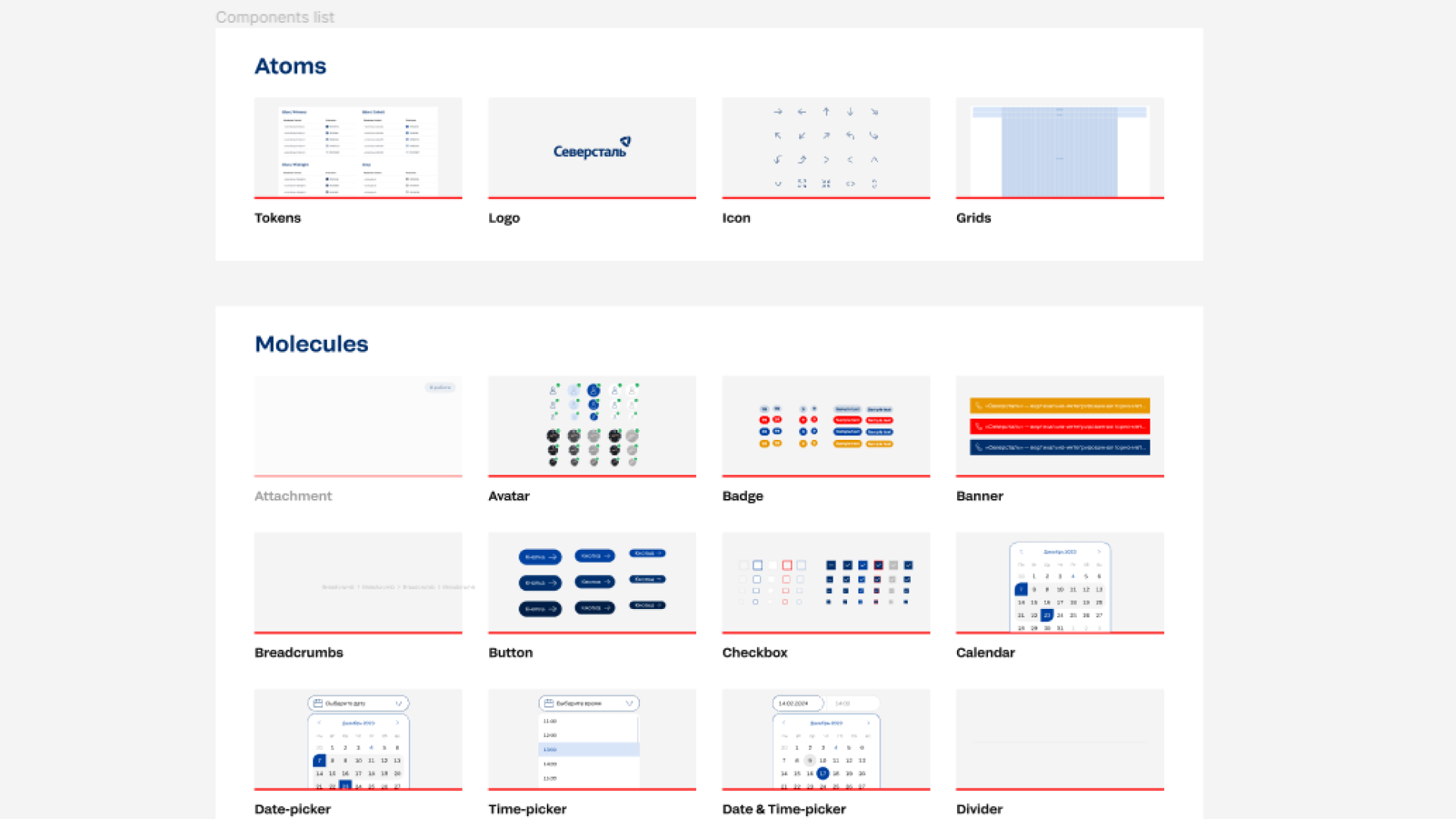
Development of a multi-branding design system covering the entire range of corporation projects
—
The required time to implement new company products has been reduced by 50% on the design side, and by 70% on the development side.
—
A single UI standard has been defined for all company interfaces;
—
The token system ensures adaptability and the presence of a pre-developed dark theme on board
—
The need to develop a dark theme as a corporate-wide interface standard and synchronization with the branding department has been proven
—
Flexibility of the system design allows you to customize its visual attributes to suit any brand
—
All new projects are developed using the design system

Directed the strategic vector of project development. Delegated tasks between two independent teams of a total of 4 designers. Defined priorities, validated results, organized and conducted meetings and presentations.
Responsible for the visionary component in terms of the design and content of the system, as well as for the connection between design and development. He built the rules for the operation of the token system and personally designed most of the component base.
The company and colleagues did not understand the urgent need for system design. The first thing we had to deal with was proving the feasibility of the company’s investments in this project, as well as allocating people for implementation.
After preparing and analyzing the competitive field, I prepared a series of presentations for management, in which I outlined in numbers the advantages of having a design system. Having held several (150 and 5 is also a few; I would give a specific number) such meetings, I was able to convey the importance of the problem, after which the company allocated funds and people (how many units? How many people?).
After we managed to obtain funds and a team was identified, we began work. However, it soon became clear that a related division was developing its own design system for a number of projects aimed at import substitution. Management thought it would be a good idea to combine these two activities, which I did not agree with, but I could not convince management of this. Now, instead of 1 design system designed for Severstal projects, it was necessary to create, in fact, 2 systems in one. The problem was exacerbated by the presence of pre-developed components from another team.
Through a huge number of meetings and synchronizations, we managed to build a process of interaction with all interested parties. Our team took the initiative to maintain the essence of the design system, while our colleagues switched to developing scenarios for their products. Synchronizing simultaneously with the requirements of our products and the requirements of our colleagues’ products, we managed, at the cost of enormous forces (I would remove the huge forces, these are emotions and they can work against you), to implement universal components that, using tokens, can be globally restructured and meet both the company’s needs and and narrow requests of related departments.
At first, it was completely unclear how to organize the transfer of tokens to developers, because there are no native functions for this
The first step was to find a way to upload through a third-party plugin in Figma. The developer was given a css file containing a set of variables, he processed them and integrated them into the storybook. It was fast, but still not fast enough to be called optimal.
A few months after the start, the team implemented its own plugin for Figma, which allows direct synchronization of tokens with the storybook via the API, for which you just need to fill out a couple of fields and press a button. (here I would like to see more of your role in all this. What exactly did you stand for? What exactly did you do?)
The company did not have established principles by which the dark theme works. The brand book did not provide colors for this, but most of the customers wanted to have this function available, which is why we had many different dark themes made at the discretion of different teams.
During synchronization with the branding department, we managed to prove (use active verbs! Not “we managed to prove”, but “our team proved A and B”) the need to refine the brand book and introduce a common standard for a dark theme in the company’s interfaces. This standard has been integrated into the design system.